Qiitaにある下記の記事で、dl,dt,ddを使った定義リストを表形式にする方法が紹介されています
ですが、css gridのdisplay: grid定義を利用することで、紹介されているモノよりシンプルなcssを使って、dl,dt,ddの表組みをおこなえた為、紹介します。
cssの定義
cssの定義は以下の通りです。
body {
font-size:small;
}
dl {
display: grid;
grid-template: auto / 10em 1fr;
}
dt {
background-color: #fcc;
grid-column: 1;
}
dd {
background-color: #cfc;
grid-column: 2;
}
/* 細かなレイアウト調整 */
dt, dd {
margin: 0;
padding: 4px;
border-top: 1px solid rgba(0,0,0,0.2);
}
まず、dtとddを囲むdlタグで、"display: grid;"の定義を行います。
次にdtとddで、"grid-column"を指定し、どちらが1カラム目になるかを指定します。(background-colorの指定は結果を分かりやすくするためで意味は無いです)
このように、"display: grid;"のcssを使うことで、グリッド表示を行うためにかなり直感的な定義が行えます。
htmlでのdt,dd定義
次に、前述のQiita記事と同様に、dt,ddの中身を書きます。
定義リスト(definition list)
<dl>
<dt>short-short</dt>
<dd>short-short-short</dd>
<dt>middle-middle-middle-middle-middle-middle-middle</dt>
<dd>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dd>
<dt>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dt>
<dd>short</dd>
<dt>middle-middle-middle-middle-middle</dt>
<dd>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dd>
<dt>middle-middle-middle-middle-middle-middle-middle</dt>
<dd>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dd>
<dt>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dt>
<dd>short</dd>
</dl>
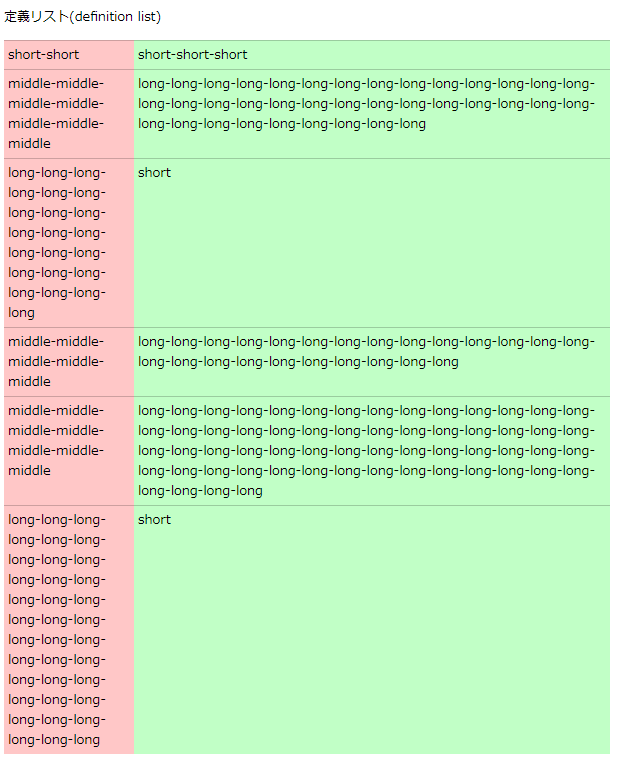
出力結果
サンプルコードの全体
今回試したコードの全体は以下の通りです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font-size:small;
}
dl {
display: grid;
grid-template: auto / 10em 1fr;
}
dt {
background-color: #fcc;
grid-column: 1;
}
dd {
background-color: #cfc;
grid-column: 2;
}
dt, dd {
margin: 0;
padding: 4px;
border-top: 1px solid rgba(0,0,0,0.2);
}
</style>
</head>
<body>
定義リスト(definition list)
<dl>
<dt>short-short</dt>
<dd>short-short-short</dd>
<dt>middle-middle-middle-middle-middle-middle-middle</dt>
<dd>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dd>
<dt>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dt>
<dd>short</dd>
<dt>middle-middle-middle-middle-middle</dt>
<dd>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dd>
<dt>middle-middle-middle-middle-middle-middle-middle</dt>
<dd>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dd>
<dt>long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long-long</dt>
<dd>short</dd>
</dl>
</body>
</html>
関連記事