Angulerでは、ngIf, ngSwitch, ngForなどを使用することで、if,switch,forの制御を行うことができます。
下記のコードがngIf, ngSwitch, ngForを使ったサンプルです。
サンプルコード
import { Component } from '@angular/core';
@Component({
selector: 'app',
template: `
<h2>if/elseのテスト</h2>
<input id="show" name="show" type="checkbox" [(ngModel)]="show" />挨拶を切り替える
<div *ngIf="show; else elseInfo">good morning</div>
<ng-template #elseInfo>
<div>good evening</div>
</ng-template>
<hr />
<h2>switchのテスト</h2>
<select [(ngModel)]="switchValue">
<option value="A" default>1番</option>
<option value="B">2番</option>
<option value="C">3番</option>
<option value="D">4番</option>
<option value="E">5番</option>
</select>
<div [ngSwitch]="switchValue">
<div *ngSwitchCase="'A'">1番が選択されました</div>
<div *ngSwitchCase="'B'">2番が選択されました</div>
<div *ngSwitchCase="'C'">3番が選択されました</div>
<div *ngSwitchDefault>1,2,3番以外が選択されました</div>
</div>
<hr />
<h2>forのテスト</h2>
<div class="itemDetail" *ngFor="let item of items">
{{item.code}}: {{item.name}} ({{item.price}}円)<br />
</div>
<h2>forのテスト2</h2>
<ng-container *ngFor="let item of items; index as i; first as isFirst; last as isLast; odd as isOdd; even as isEven;">
<span>[{{i}}, first:{{isFirst}}, last:{{isLast}}, even:{{isEven}}, odd:{{isOdd}}]</span>
<span>{{item.code}}: {{item.name}} ({{item.price}}円)</span>
<br />
</ng-container>
`,
})
export class AppComponent {
show = false;
switchValue='B'; // デフォルトの選択肢を"B"にする
items = [
{code:1001, name:"りんご", price:100},
{code:1002, name:"みかん", price:120},
{code:1003, name:"イチゴ", price:380},
{code:1003, name:"メロン", price:980},
{code:1004, name:"バナナ", price:18},
]
}
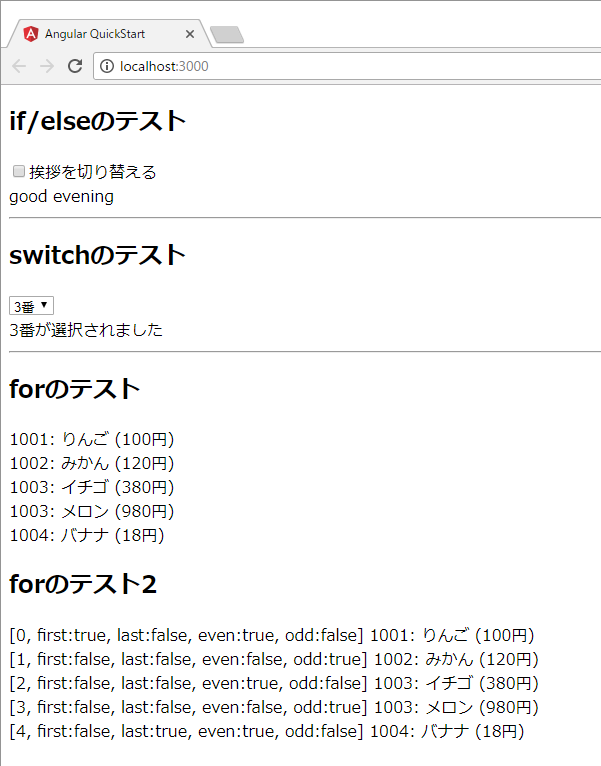
実行結果

関連記事